Overview
Overview
This mobile application was designed for users to find investment properties that meet their financial needs and goals.
The app was made as part of a project-based assignment for my CareerFoundry UI Specialization course.
Role
Product Designer
User Research, Interaction, Visual Design, Prototyping & Testing
March - May 2022



RESEARCH
Competitive Analysis
With the help of the product requirements and persona descriptions provided in the project brief I was able to craft my initial user flows and low-fidelity prototypes.
I then examined businesses and apps that provide similar services, noting prioritized content, design decisions regarding brand colors and fonts, as well as interaction designs and animations. I collected samples of inspirational designs, color schemes, and screen layouts.
Visual Principles & Design Patterns
I created three mood boards that helped me home in on the appropriate color scheme, typography, and imagery that would be most reflect of the target users for this app. I focused attention on emphasis, hierarchy, unity, and balance when iterating on my initial s designs and incorporating my user flows and design decisions.
DEVELOPMENT
Rapid Prototyping
I performed three rounds of rapid prototyping - focusing on primary pages such as Welcome Screen, Home Page, Rental Property, Map, and Review Pages. I first created hand-drawn wireframes, using symbols to emphasize how the screens would connect and relate to one another with interactions or animation ideas.
User Flows
The project brief provided detailed user personas and stories that helped drive my user flows and helped me envision details they may anticipate and actions they may take or want presented.
Users were described as first-time investment property buyers that juggle a number of responsibilities and are looking for quick, insightful information to help them find the perfect investment property.
BRAND DESIGN
Aa
Typography
MONTSERRAT
TITLES & HEADINGS
Heading 2 | Semi-bold, 14 px, Letter Spacing 25%
Heading 1 | Semi-bold, 34 px, Letter Spacing 0%
Heading 3 | Medium, 12 px, Letter Spacing 0%
Heading 5 | Medium, 10px, Letter Spacing 0%
Body Text | Regular, 10px, Letter Spacing 0%
BUTTONS
4
Colors
#002A27
#0C756E
#C7C2C2
#290E00
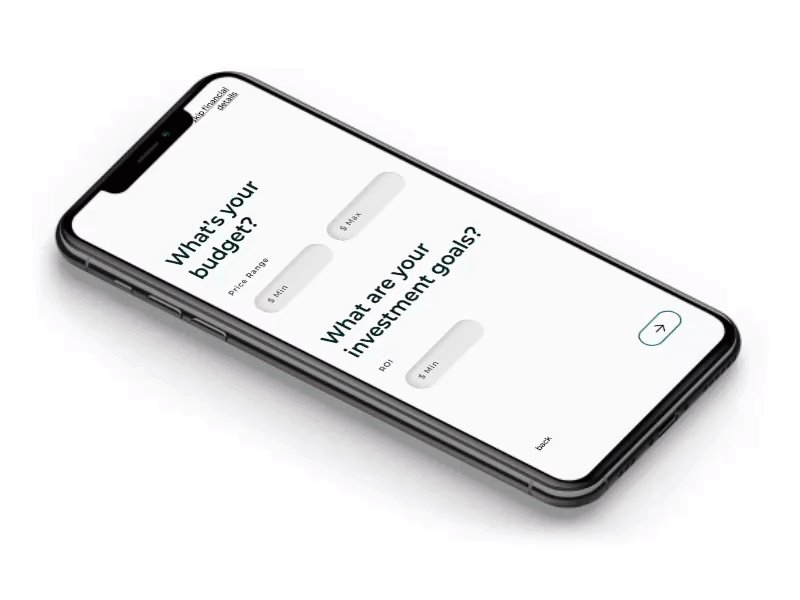
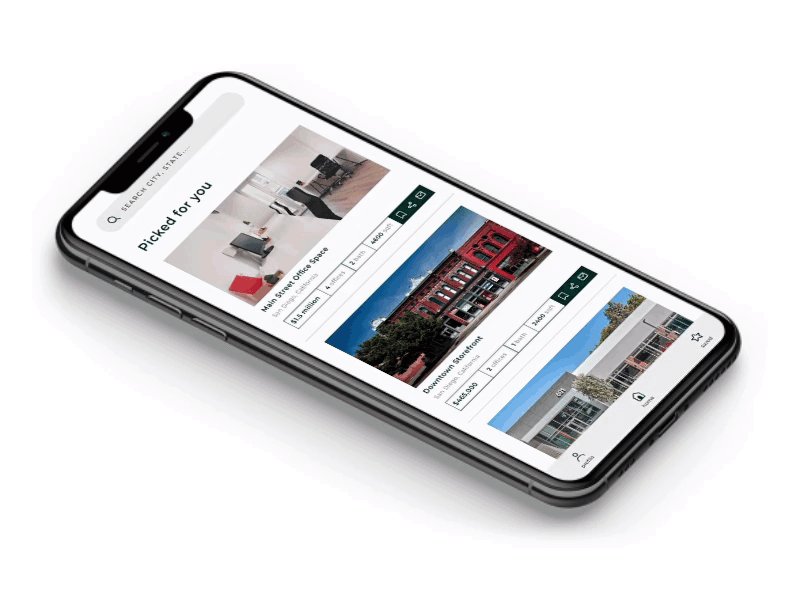
Screens & Visuals








.png)
Further Interaction Design
User Testing
I plan on perform 5 remote and in-person user tests to identify errors, redundancies, and to gauge users impression of the app for the first time.
Active
Prototype
Browse the active prototype to explore the features, interaction design, and overall user experience here.
Organization & Hand-Off
Once user testing is complete and iterations and improvements have been made - I'll be organizing all project assets including images, font styles, and content cards in a single area to ease transition and hand-off to development teams.
TOOLS & METHODS
Design & Testing
Adobe XD
Figma
Rapid prototyping
Research
Competitive Analysis
Users Personas & Flows